PASANG WIDGET HISTATS DI WORDPRESS
Agustus 20, 2011 1 Komentar
i
 Sebagai pendatang baru di dunia bloging, saya menyukai hal-hal yang tampak manis penghias blog. Apalagi penghias itu adalah sebuah tampilan animasi dengan warna menawan. Wow….
Sebagai pendatang baru di dunia bloging, saya menyukai hal-hal yang tampak manis penghias blog. Apalagi penghias itu adalah sebuah tampilan animasi dengan warna menawan. Wow….
Salah satu yang menarik hati untuk meniru adalah ketika blogwalking, alias silaturrahim ke blog rekan, saya menjumpai animasi traffic monitor yang sangat indah. Ternyata traffic monitor itu disediakan oleh Histats. Seketika tertarik untuk dipasang di blogku di wordpress.com. Apa hasilnya…? Ternyata nggak bisa kawan. Maksud hati memperindah tampilan apa daya wordpress ku nggak support.
Karena sudah terlanjur cinta, aku tetep nggak menyerah. Tanya sana tanya sini, ternyata jawabannya “ya nggak bisa, wordress.com nggak support”. Masih juga nggak nyerah, aku otak-atik sendiri dan akhirnya ketemu trik spesial dan hasilnya bisa dilihat di blog ini.
Bagi yang pendatang baru di wordpress.com semoga bermanfaat. Bagi yang sudah senior, minta ijin berbagi ilmu.
Begini caranya :
-
Login di Histats, bila belum ndaftar dulu di sini
-
Ketik blog wordpress.com yang dimiliki di tempat yang disediakan, terus register
-
Setelah masuk ke kontrol panel, klik “add new website”
-
isi seluruh form yang tersedia klik “Continu”
-
klik blog-mu
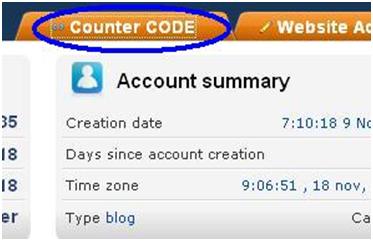
- Pilih menu “counter code”
-
Klik “Add new counter”
-
Kemudian pilih model yang dikehendaki dengan klik, misal 4 lines.
-
Centang beberapa pilihan di atasnya kemudian “SAVE”
-
Klik “counter id” maka muncul Histats untuk blog kita. Pada pilihan kode pilih “no javascript”
-
Ko-pas seluruh kode yang muncul di bawahnya dan taruh sementara ni notepad atau word untuk diedit
<!– Histats.com START (html only)–>
<a href=”http://www.histats.com” alt=”page hit counter” target=”_blank” >
<embed src=”http://s10.histats.com/402.swf” flashvars=”jver=1&acsid=1298386&domi=4″ quality=”high” width=”118″ height=”80″ name=”402.swf” align=”middle” type=”application/x-shockwave-flash” pluginspage=”http://www.macromedia.com/go/getflashplayer” wmode=”transparent” /> </a>
<img src=”http://sstatic1.histats.com/0.gif?1298386&101″ alt=”javascript hit counter” border=”0″>
<!– Histats.com END –>
-
Kode merah (embed) yang ada di box atas adalah yang harus dimodifikasi dengan kode hijau (gigya width=”” height=”” ) di box kode bawah
-
Hasilnya :
<!– Histats.com START (html only)– >
<a href=”http://www.histats.com” target=”_blank”>
<gigya width=”” height=”” src=”http://s10.histats.com/402.swf” flashvars=”jver=1&acsid=1298386&domi=4″ quality=”high” width=”118″ height=”80″ name=”402.swf” align=”middle” type=”application/x-shockwave-flash” pluginspage=”http://www.macromedia.com/go/getflashplayer” wmode=”transparent”/></a>
<img src=”http://sstatic1.histats.com/0.gif?1298386&101″ alt=”javascript hit counter” border=”0″>
<!– Histats.com END –>
-
kode < > diganti denga
[ ]
-
Taruh disidebar dimana kita suka
-
Jangan lupa simpan.
Mohon maaf kalau urutannya ada yang kebalik. Selamat mencoba! dan jangan lupa tinggalkan komentar di bawah
Sumber : http://ensofas.wordpress.com/2010/11/19/memasang-widget-histats-di-wordpress-com/